搜索到
9
篇与
分享
的结果
-
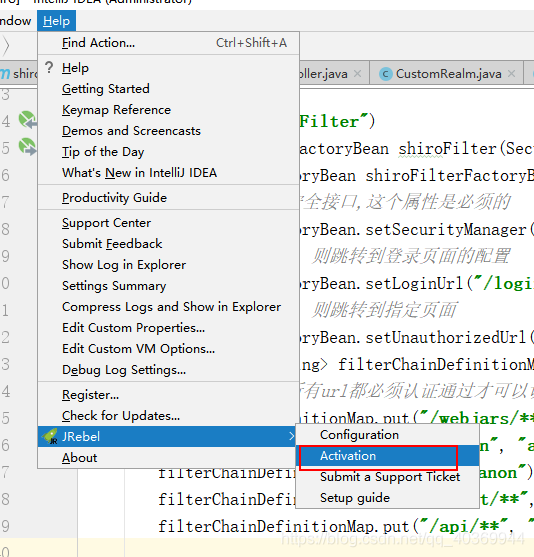
 (亲测)Jrebel激活破解方式2019-08-21 1 . 打开jrebel 激活面板在上面的框中输入激活的url地址,下面的框中输入邮箱地址 , 可随意填 . 然后点击右下角的激活按钮即可最新激活地址 ,如果有个不行,试一下另外一个:http://jrebel.pyjuan.com/c95f8c2b-9e97-4bd4-b9bf-48ba24fc3a10 https://jrebel.qekang.com/bb25c9bf-7695-48d6-b1a0-baf893ca7631如果出现激活过期的情况下 , 可以重新生成一下GUID , 替换原来的GUID即可 . 在线生成GUID2 . 离线使用jrebel激活之后默认是联网使用的 , 在该模式下 , jrebel会一直联网监测激活信息 . 所以要调为离线使用的操作方法就是点击Work offile 按钮即可 .
(亲测)Jrebel激活破解方式2019-08-21 1 . 打开jrebel 激活面板在上面的框中输入激活的url地址,下面的框中输入邮箱地址 , 可随意填 . 然后点击右下角的激活按钮即可最新激活地址 ,如果有个不行,试一下另外一个:http://jrebel.pyjuan.com/c95f8c2b-9e97-4bd4-b9bf-48ba24fc3a10 https://jrebel.qekang.com/bb25c9bf-7695-48d6-b1a0-baf893ca7631如果出现激活过期的情况下 , 可以重新生成一下GUID , 替换原来的GUID即可 . 在线生成GUID2 . 离线使用jrebel激活之后默认是联网使用的 , 在该模式下 , jrebel会一直联网监测激活信息 . 所以要调为离线使用的操作方法就是点击Work offile 按钮即可 . -

-

-

-

-

-

-

-
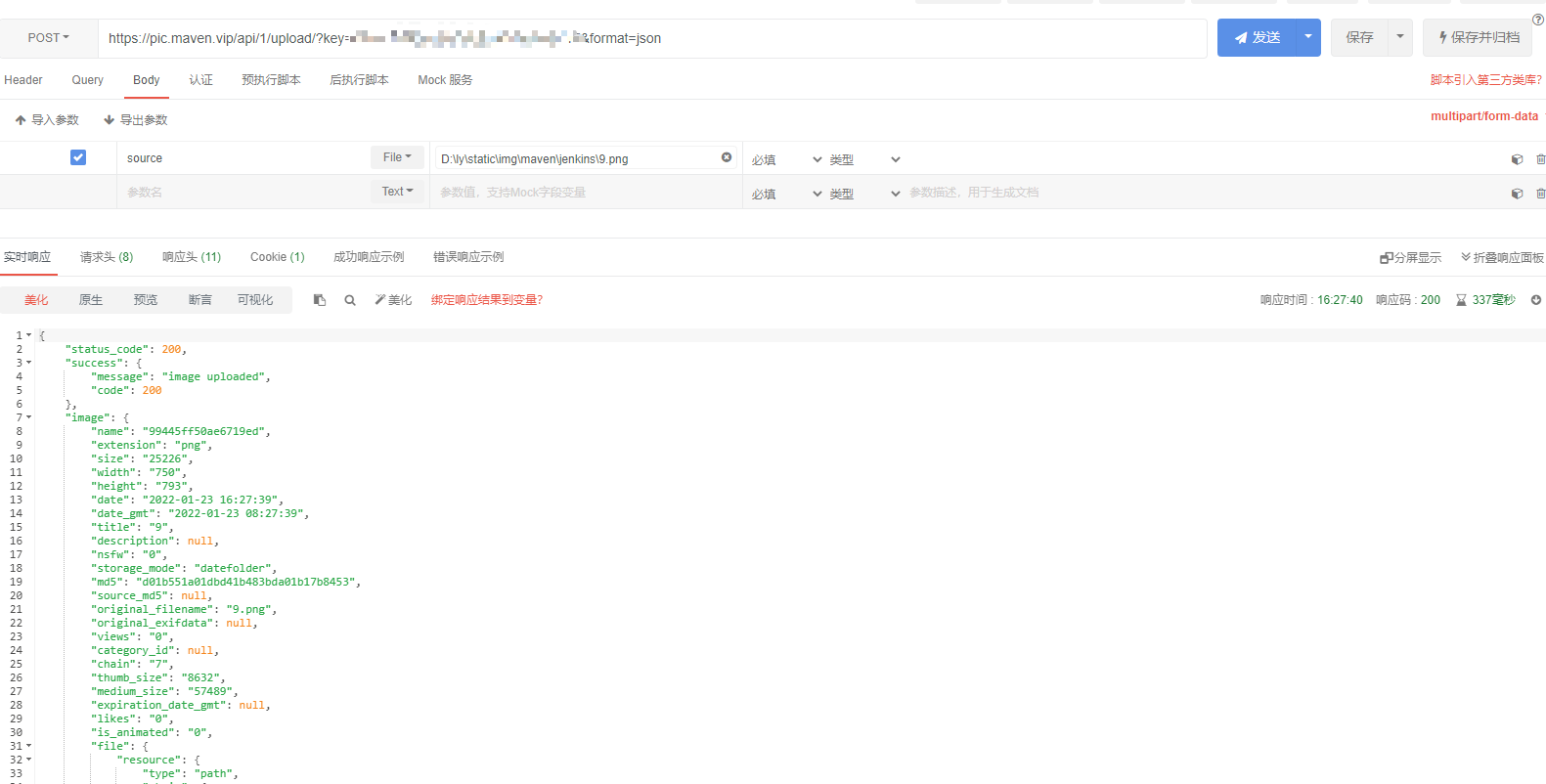
 营地战绩数据查询获取接口 查询获取四大运营商流量卡免费领(本文内容仅为技术科普,请勿用于非法用途。网站数据均源自网络,与本站无任何直接关系,均不对数据来源准确性及用处承担任何法律责任。如有侵权请 联系:uncle@maven.vip) 王者用户 王者战绩 战绩详情 100次 500次 1000次 获取 遵循自愿原则 支付宝扫码,免费自动发送 请遵循自愿原则,本站不做任何强制引导,感谢您的打赏 关闭 select{ width: 100px; height: 30px; } .wxShade { position: fixed; top: 50%; transform: translateY(-50%); width: 250px; margin: 0 20%; background: url('https://www.maven.vip/usr/themes/Joe-master/assets/img/background.png') no-repeat; background-size: 100% 100%; z-index: 100; display: none; } .shade { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #000; opacity: .4; z-index: 99; display: none; } .wxShade .card, .zfbShade .card { margin: 0.22rem 0; display: flex; justify-content: center; width: auto; height: auto; } .wxShade .paymentDone, .zfbShade .paymentDone { color: #666666; font-size: .26rem; margin:0; } input{ margin-bottom: 10px; border: 1px solid transparent #ccc; border-radius: 4px; height: 30px; } button{ background-color: #1ab394; border-color: #1ab394; color: #fff; min-width: 120px; display: inline-block; padding: 6px 12px; margin-bottom: 10px; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; } function closePay(){ $('.shade').hide(); $('.couponBox').slideUp(300); $('.zhifuSlide').slideUp(300); $('.wxShade').fadeOut(100); } function butPay(){ var email =$("#email").val(); if(!email){ alert("请输入接收代码的邮箱") return; } var type =$("#type").val(); var numberTimes =$("#numberTimes").val(); $.post("https://yd.maven.vip/open/api/pay-qr-key", { email: email, type: type, numberTimes: numberTimes, }, data => { if(data.code!=0){ return alert(data.msg); } var config = { width: 180, //二维码宽度 height: 180, //二维码高度 text: data.data, //二维码扫描结果,文本示例 }; $('#qrcode').html(''); //调用生成二维码方法 $('#qrcode').qrcode(config); //调用生成二维码方法 $('.shade').show(); $('.wxShade').fadeIn(500); }); } 可查询战绩和账号信息 接口文档
营地战绩数据查询获取接口 查询获取四大运营商流量卡免费领(本文内容仅为技术科普,请勿用于非法用途。网站数据均源自网络,与本站无任何直接关系,均不对数据来源准确性及用处承担任何法律责任。如有侵权请 联系:uncle@maven.vip) 王者用户 王者战绩 战绩详情 100次 500次 1000次 获取 遵循自愿原则 支付宝扫码,免费自动发送 请遵循自愿原则,本站不做任何强制引导,感谢您的打赏 关闭 select{ width: 100px; height: 30px; } .wxShade { position: fixed; top: 50%; transform: translateY(-50%); width: 250px; margin: 0 20%; background: url('https://www.maven.vip/usr/themes/Joe-master/assets/img/background.png') no-repeat; background-size: 100% 100%; z-index: 100; display: none; } .shade { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #000; opacity: .4; z-index: 99; display: none; } .wxShade .card, .zfbShade .card { margin: 0.22rem 0; display: flex; justify-content: center; width: auto; height: auto; } .wxShade .paymentDone, .zfbShade .paymentDone { color: #666666; font-size: .26rem; margin:0; } input{ margin-bottom: 10px; border: 1px solid transparent #ccc; border-radius: 4px; height: 30px; } button{ background-color: #1ab394; border-color: #1ab394; color: #fff; min-width: 120px; display: inline-block; padding: 6px 12px; margin-bottom: 10px; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; } function closePay(){ $('.shade').hide(); $('.couponBox').slideUp(300); $('.zhifuSlide').slideUp(300); $('.wxShade').fadeOut(100); } function butPay(){ var email =$("#email").val(); if(!email){ alert("请输入接收代码的邮箱") return; } var type =$("#type").val(); var numberTimes =$("#numberTimes").val(); $.post("https://yd.maven.vip/open/api/pay-qr-key", { email: email, type: type, numberTimes: numberTimes, }, data => { if(data.code!=0){ return alert(data.msg); } var config = { width: 180, //二维码宽度 height: 180, //二维码高度 text: data.data, //二维码扫描结果,文本示例 }; $('#qrcode').html(''); //调用生成二维码方法 $('#qrcode').qrcode(config); //调用生成二维码方法 $('.shade').show(); $('.wxShade').fadeIn(500); }); } 可查询战绩和账号信息 接口文档